
What is the Golden Ratio?
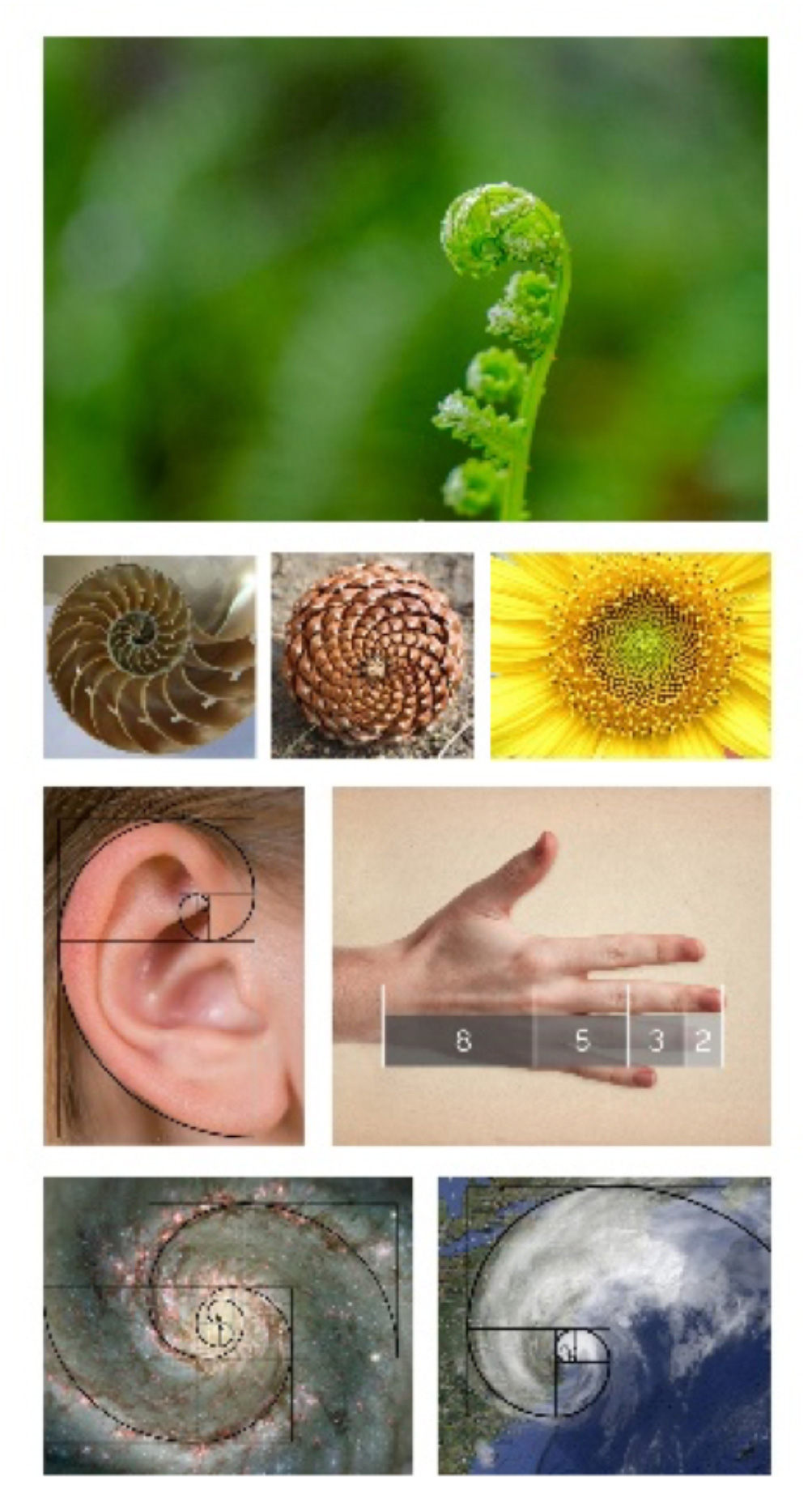
The Golden Ratio— also known as Golden Mean, Golden Section, Fibonacci, Phi, or Divine Proportion— is the observation a geometrical proportion found all throughout the natural world and universe. This ratio is proven to be aesthetically pleasing to the human eye. It creates a sense of visual balance, harmony and beauty in the designs we find in nature. Artist and designers alike apply this same proportion, both consciously and subconsciously, to achieve balance, harmony and beauty in art, architecture, design and composition.

This video (cheesy as it may) gives a great overview into the Golden Ratio and its relationship to Fibonacci. It also does a great job explaining the mathematical concept behind the system.
The Golden Ratio has captivated artist, architects, designers and mathematicians for centuries.
The geometry of the Great Pyramid of Khufu varies by less than 0.025% of a degree from that of a perfect golden triangle (a measurement in the golden grid). The Greeks also got in on the action. The name “Golden Ratio” was, in fact, coined by the Greeks. In the world of mathematics, the numeric value (1.618) is called “Phi,” named for the Greek sculptor Phidias. Phidias used the Golden Ratio in many of his works of sculpture.

Fast forward past the Dark Ages and into the Renaissance and you have mathematician Leonardo Fibonacci and artists Michelangelo and Leonardo da Vinci using the Golden Ratio to guide the composition of their works. Think of “The Creation of Adam” in the Sistine Chapel and “The Last Supper.” I could cite more samples, but you get the picture.
In the present-day, the Golden Ratio is leveraged by top brands. Iconic brand logos like Twitter, Apple and Pepsi all use it, and the same goes for the web. Everything in your website’s User Interface (UI)— from typography to the layout itself— can be made more balanced and aesthetically pleasing by applying the Golden Ratio. So, without further ado, let’s get started.

The Math
Let’s rip math band-aid off as fast as we can. This part is going to hurt, but it won’t last long. In mathematical terms, the Golden Ratio exists when a line is divided into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a), which both equal 1.618.

Don’t be intimidated by this. The theory behind the Golden Ratio can be digested in a fully visual way. The most important thing to remember is the number 1.618.

The squares above are incrementally gaining by times 1.618. This might not seem like much, but they are in perfect visual harmony in terms of scale and balance. When you arrange them into a spiral, you get what is called the Golden Grid. This is where the magic happens.

Using the Golden Grid and Phi for Web and UI design
The three major ways to leverage the Golden Ratio on your website are through typography, the grid/layout and the composition of photography. For now, let’s focus mainly on typography and the grid.
Using the Golden Ratio on a Website’s Grid/Layout
Because of mobile devices, responsive website design has become the standard. Websites with fixed height and width dimensions are antiquated and have given way to fluid layouts that are based on percentages. Percentage-based websites allow it to scale with the size of the browser, thus making it fluid.
The best thing about using percentages is that it makes integrating the Golden Ratio into your site very easy. It’s all a question of dividing by 1.618. Let’s say, for example, your website has a main section and a side bar. To apply the Golden Ratio, you simply divide the total width of the site 100% by 1.618. Have a look at the example below:

The Golden Ratio in Typography
Ever wonder how big your headline should be in relation to your body copy? Do you eyeball it? Or do you go by an impeccable gut feeling that has been honed over the years? As you’ve probably guessed by now, the Golden Ratio is a great tool for establishing type hierarchy.
Web type is measured in a variety of fixed and relative units. Because the Golden Ratio is all about ratios, it can be applied to fixed units like pixels, relative units like em and percentage-based fonts. In this example, we’ll work with the fixed unit of pixels— but note that the method is the same for em and percentages.
Start with a Base Type
To apply the Golden Ratio to your web type, start by identifying a legible type size for the body copy. Sixteen-pixel body copy is a good general industry standard. Your headline line size would be 16 x 1.618. The product of multiplying by 1.618 never yields a whole number, so feel free to take the liberty to round up or down. In this case, 16 x 1.618 is 25.888, so let’s round that up to 26.
Summary
Being aware of the Golden Ratio and learning how to use it trains your eye over time. If you pay attention, you’ll begin to see subconscious shifts in the design decisions you make. With persistency and time, you’ll join the ranks of people who tend to organically and subconsciously arrive at these proportions without much thought or effort— good designers.